Timeline
September 2021 - Present
Role
UX Researcher and UX Designer
Summary
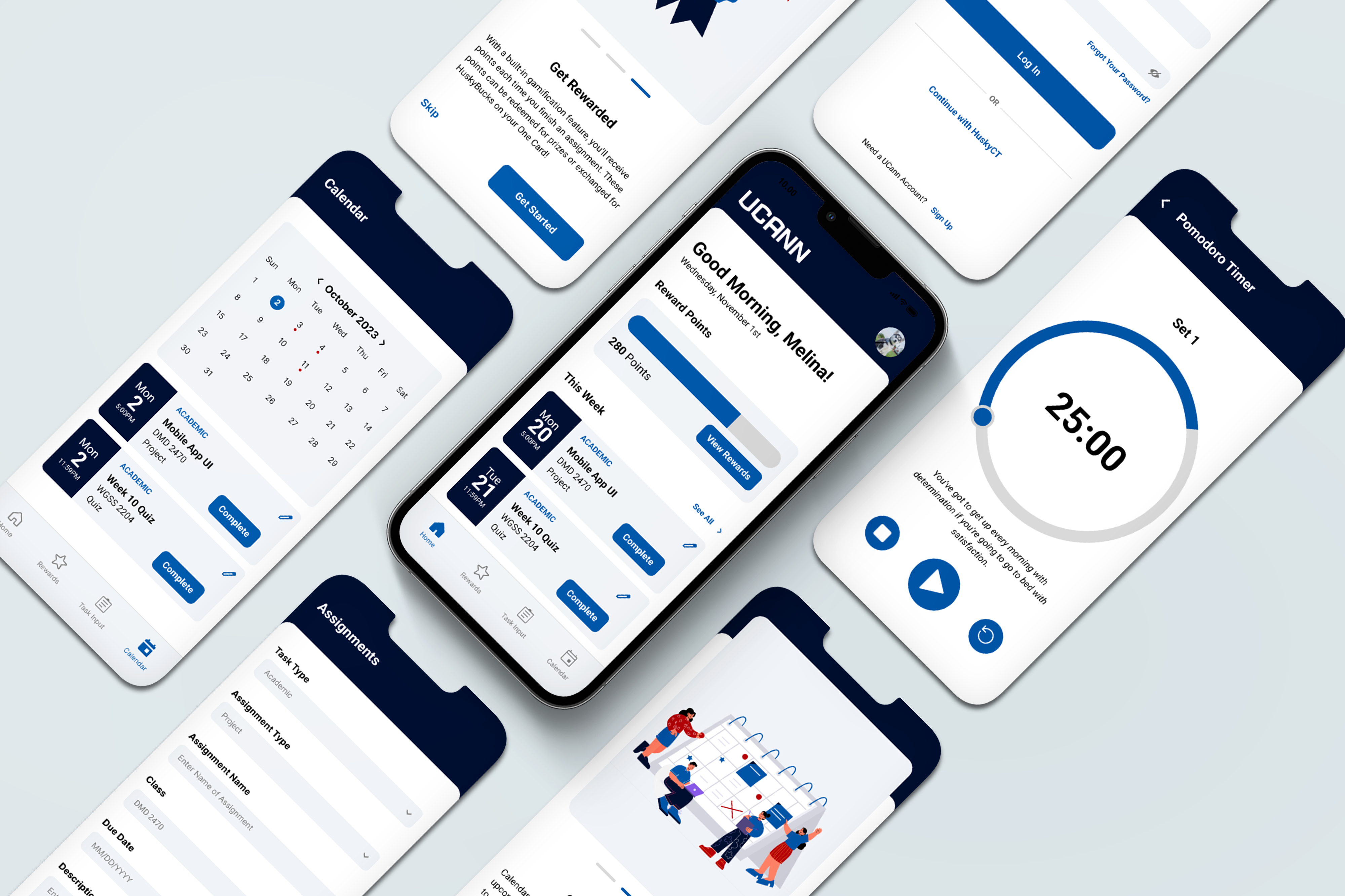
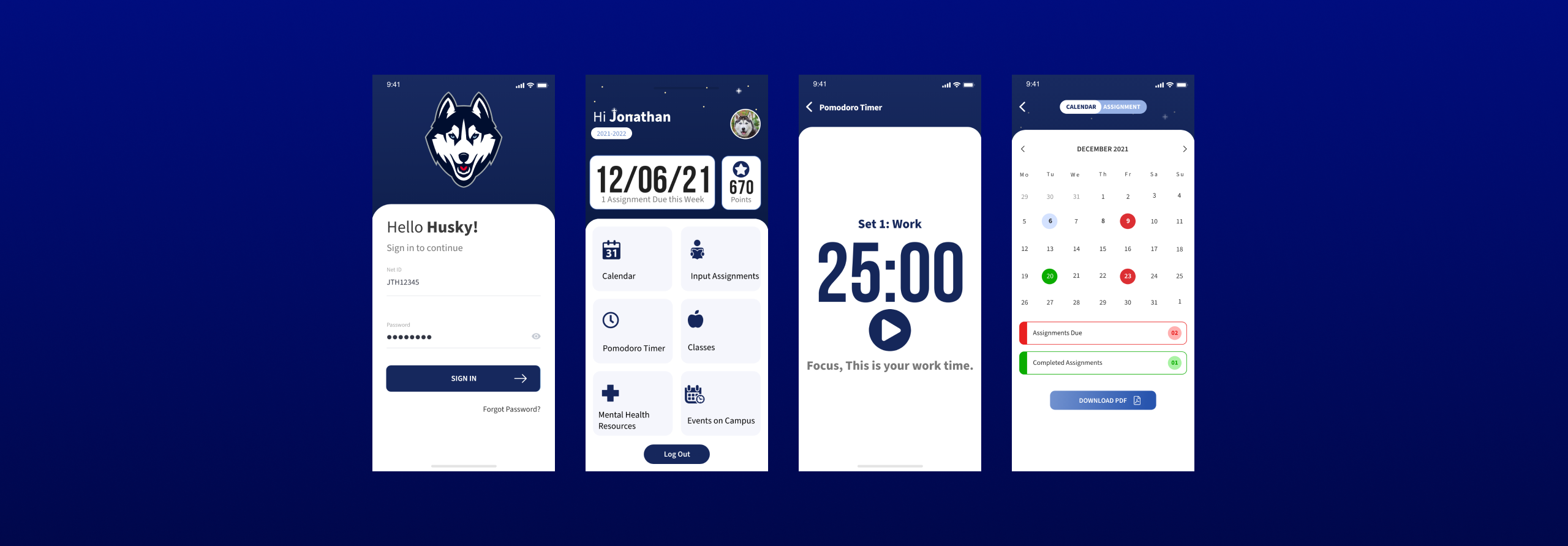
UCann is a concept app I designed and researched as part of a group project. We were tasked to create a piece of digital media that solves a problem that effects students on campus.